JQuery圖表插件——Highcharts 網頁設計
因為項目中需要用到圖表生成,所有Google了下,找到了這個插件,順帶寫了個DEMO。點擊跳轉官網
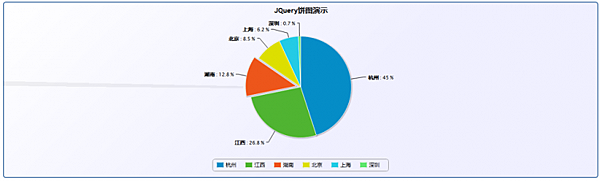
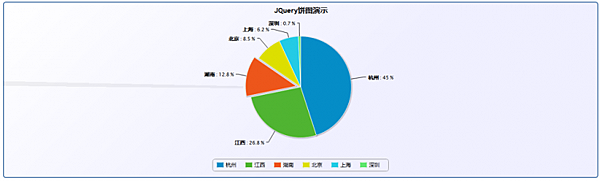
先上三個圖,劃分曲直線、柱狀、扇形。



圖表中的數據純屬於DEMO的測試數據,沒有現實用意。下面講下大致的實現步調網頁設計

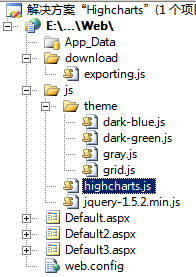
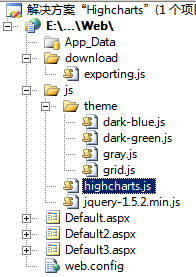
第一步,下載並且援用JS包(highcharts.js),theme顧名思義是放模板的。
可以下載DEMO一一嘗嘗就知道結果怎麼樣了,上圖就利用了兩個樣式。download中放的是打印和導出成圖片的js文件(貌似是經由過程js上傳到官網,然後再下載到當地),因為項目是放到內網的所以就沒有效了。網頁設計
第二步,實現,貼代碼。
- var chart;
- $(document).ready( function () {
- chart = new Highcharts.Chart({
- chart: {
- renderTo: 'container', // 放置圖表的容器
- plotBackgroundColor: null ,
- plotBorderWidth: null ,
- defaultSeriesType: 'line'
- },
- title: {
- text: 'JQuery曲線圖演示'
- },
- subtitle: {
- text: '副標題'
- },
- xAxis: { // X軸數據
- categories: ['一月份', '二月份', '三月份', '四月份', '蒲月份', '六月份', '七月份', '八月份', '九月份', '十月份', '十一月份', '十二月份' ],
- labels: {
- rotation: -45, // 字體傾斜網頁設計
- align: 'right' ,
- style: { font: 'normal 13px宋體' }
- }
- },
- yAxis: { // Y軸顯示文字
- title: {
- text: '產量/百萬'
- }
- },
- tooltip: {
- enabled: true ,
- formatter: function () {
- return '<b>' + this .x + '</b><br/>' + this .series.name + ': ' + Highcharts.numberFormat( this .y, 1 );
- }
- },
- plotOptions: {
- line: {
- dataLabels: {
- enabled: true
- },
- enableMouseTracking: true // 是不是顯示title
- }
- },
- series: [{
- name: '杭州' ,
- data: [7.0, 6.9, 9.5, 14.5, 18.4, 21.5, 25.2, 26.5, 23.3, 18.3, 13.9, 9.6 ]
- }, {
- name: '江西' ,
- data: [4.0, 2.9, 5.5, 24.5, 18.4, 11.5, 35.2, 36.5 , 23.3, 38.3, 23.9, 3.6 ]
- }, {
- name: '北京' ,
- data: [14.0, 12.9, 15.5, 14.5, 28.4, 21.5, 15.2, 16.5, 13.3, 28.3, 13.9, 13.6 ]
- } , {
- name: '湖南' ,
- data: [3.9, 4.2, 5.7, 8.5, 11.9, 15.2, 17.0, 16.6, 14.2, 10.3, 6.6, 4.8 ]
- }]
- });
- });
複製代碼
這寫都是配置,最主要的就是series裡面的數據了,假如需要從數據庫中掏出來的話,直接生成json然後賦值上去就OK了,結果很炫,還有動態感,感愛好的同夥可以下載下來跑跑。
注意,DEMO裡的download文件夾中的js文件,正本導出及打印的一些提醒是英文,我已經修改成中文了,在援用js文件的時候需要charset="gb2312",具體DEMO中我已寫好了註釋。好的,到此為止。下載地址
以下內文出自: