2023-02-17 16:17:38deloresci2
CSS 3靠山新屬性:background-size
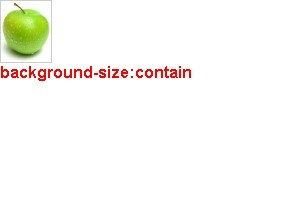
網站架設contain使背景圖在尺寸大於內容元素的環境下,得以完全顯現。
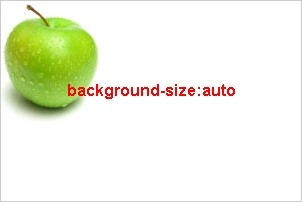
background-size:auto;
|
效果出現為了讓顯現結果有明顯的區分,典範榜樣中的屬性預設為:
background-size:contain 指定佈景圖片巨細
background-size:cover
background-size:length background-size:percentage CSS 3 瀏覽器支援狀態
本文出自: 你可能感興趣的文章 |