2023-10-13 00:47:01annagnl2
CSS 3背景新屬性:background-size
指定背景圖片大小
background-size:bg-size , bg-size
bg-size = auto | length | percentage | cover | contain
- 預設值為auto,即背景圖片原始長寬。
- length指定圖片具體大小的數值,不允許負值。
- percentage以背景圖所在元素的百分比指定背景圖大小,不允許負值。
- length與percentage可設定2數值,也可只設定1個數值,當只設定一個數值,另一個數值(高)預設值為auto,此時高度以背景圖原始寬高比例,自動縮放。
- cover主要用於背景圖小於所在的內容,而背景圖又不適合使用repeat,此時就可以採用cover的方式,使背景圖放大至內容的大小,但此方法容易使背景圖因放大而失真。
- contain與cover正好相反,主要用於背景圖大於所在內容,但卻需要將背景圖完整呈現,此時就可採用contain的方式,使背景圖縮小至內容的大小。
效果呈現為了讓呈現效果有明顯的區別,範例中的屬性預設為:
width:300px;height:200px;border:1px solid #CCC;background:#FFFFFF url(bg.jpg) no-repeat left top;
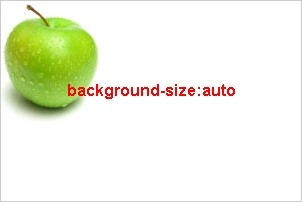
background-size:auto;
background-size:length
指定背景圖片寬度200px高度150px
指定背景圖片寬度200px高度auto
background-size:percentage
指定背景圖片寬度50%高度100%
指定背景圖片寬度50%高度auto
background-size:cover
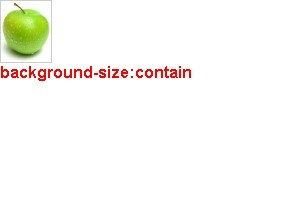
background-size:contain
contain主要用於背景圖大於所在內容,由於背景圖尺寸(100px*122px),所以將此範例內容元素屬性設為width:50px;height:61px;
CSS 3 瀏覽器支援狀況
- Firefox(3.63+較好支援)
- Google Chrome(5+較好支援)(P.S:Google瀏覽器自動更新,不需擔心使用到舊版)
- Internet Explorer(IE6、IE7 不支援、IE8 很少支援)
- Opera(10+部分支援)
- Safari(4+較好支援)
來源:http://www.kip.com.tw/modules/news/article.php?storyid=35