[轉帖] 如何播放、嵌入 YouTube 上的 720P 影片?

如何播放、嵌入 YouTube 上的 720P 影片?
轉貼自: Johnson.Wang,最近大家應該都發現了,YouTube 網站上的播放視窗,已經從原本的 4:3 改成 16:9。但真正令人興奮的是,YouTube 開始提供 720P 的影片播放能力了。
簡單且不嚴謹的說,寬 1280 點,高 720 點的影片,我們稱作為 720P 的影片。這個寬度,還超過許多人正在使用的 1024×768 螢幕解析度,或剛剛好吻合 1280×1024 的 17 吋螢幕。這種影片除非是刻意做爛了,否則影片的細節以及細膩度實在是很迷人。
能夠播放 720P 的影片網站,YouTube 不是第一個,但總算是迎頭趕上,不過,目前的支援度看起來還是半調子,提供了半套而已,所以我們就來想辦法把那剩下的半套給盡量發揮出來。
這兩天我實驗了好幾段 720P 的影片,發現也不是每一段影片都能夠在 YouTube 上順利產生 720P 版本,這個問題在 YouTube 的英文討論區也有人在問,目前大家好像也沒有什麼具體的結論。
YouTube 720P 影片所需格式
首先就是影片的解析度必須是 1280×720,每秒張數 24fps 或 30fps 都可以,低於 24fps 的沒測試過。
其次,我觀察到不同的壓縮格式也會影響到 720P 是否成功。我利用 VirtualDub +ffdshow 轉來轉去,然後再上傳到 YouTube 後發現,DivX 或 XVID 上去以後都無法產生 720P 版本;H.264 也不太穩定,有時候有,有時候沒有;X.264 則似乎一定可以產生 720P 的版本。我覺得這是很奇怪的現象,也許是現在 Youube 在 720P 方面仍然做半套的關係,希望以後不要有這種怪怪的限制。
也因為現在有這個怪怪的問題,所以當你繼續把下面的步驟都做過,最後發現還是看不到 720P 的清晰影片時,請回頭來這裡再想想,考慮看看換個壓縮格式,再重新上傳到 YouTube 吧!
YouTube 影片上傳的技巧與上傳後的注意事項
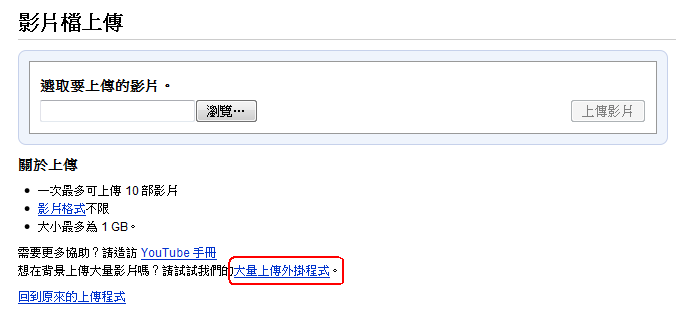
應該很多人都經歷過,使用預設的影片上傳介面,很容易失敗,我這兩天也還是如此,上傳影片很痛苦。但我後來發現,如果改用 YouTube 的「大量上傳外掛程式」,都是 100% 立即上傳成功,還沒失敗過。

上傳完畢後,就要來檢查一下這部影片是否有產生對應的 720P 版本了。等影片產生好後,播放一下影片,此時注意影片的右下角:

如果在這裡有出現「以一般品質觀賞」或「以高品質觀賞」,恭喜你,720P 影片是「有可能有」的。但如果此處完全沒有任何字樣,那 100% 可以保證你上傳的影片絕對沒有產生對應的 720P 版本,連次一級的「高品質版本」也沒有,只有畫面糊糊的「一般品質」版本而已。
你可以切換成「以高品質觀賞」來看看,應該有比「一般品質」要來的清晰許多。但到底有沒有 720P 的影片,請繼續往下看。
如何在 YouTube 上看到 720P 的影片
剛才說過,現在 YouTube 對於 720P 的支援還是做半套而已,想要看到 720P 的影片,沒有現成的介面與按鈕,需要自己在 URL 位置動手腳,方法是在網址的最後面加上 &fmt=22 這個字。
舉例來說,我現在有一段 720P 的影片已經上傳成功,但是我在 YouTube 上看到的畫面品質顯然非常的糟糕,這段影片的網址是 http://tw.youtube.com/watch?v=kvT7Sqfnyok,那麼我只要把網址後面加上 &fmt=22 成為 http://tw.youtube.com/watch?v=kvT7Sqfnyok&fmt=22 這樣就可以了。
注意這個時候,YouTube 的介面上是以 640×360 的解析度來播放本質上是 720P 的影片,也就是說您的電腦在播放時,其實是在處理 1280×720 的影片,而且這個影片的格式是 MP4,對於稍微老一點的電腦來說,有可能遇到無法順暢播放的問題。
如果這段影片本身就沒有 720P 版本,或因為我剛才所提到,由於上傳前的格式導致沒有在 YouTube 上產生 720P 版本,則添加了這個參數在網址後方,就不會有任何效果,與播放一般品質是完全一樣的。
你可以在「一般品質」、「高品質」、「自行在網址列增加 &fmt=22」這三種方式下比較畫面品質,如果真的有 720P 版,那最後一種的畫面會看起來比「高品質」還要清晰銳利一些。
如何把 YouTube 720P 影片嵌入到自己的網站或 blog 中?
目前 YouTube 的 16:9 720P 影片播放只做半套的問題,也在這裡出現了。以 YouTube 影片區的右邊所提供的嵌入碼來說,直接複製使用的結果,是在你的網站中嵌入一個 4:3 的播放介面,不是 16:9,而且是「一般品質」,不是「高品質」,更不是 720P,所以該怎麼做呢?就是要自己小改一些地方啦!拿以下這段程式碼來做範例,這是 YouTube 提供的原始碼:
<object width="425" height="344"><param name="movie" value="http://www.youtube.com/v/kvT7Sqfnyok&hl=zh_TW&fs=1">param><param name="allowFullScreen" value="true">param><param name="allowscriptaccess" value="always">param><embedsrc="http://www.youtube.com/v/kvT7Sqfnyok&hl=zh_TW&fs=1" type="application/x-shockwave-flash"allowscriptaccess="always" allowfullscreen="true" width="425" height="344">embed>object>
我們要修改的地方有二:
- 播放器介面的長寬比,我建議與 YouTube 介面相同,採用寬 640×360,但是還要額外加上 YouTube 下面的播放器介面高度是 25,所以是 640×385,注意有兩處要修改。
- 出現網址的最後方,添加&ap=%2526fmt%3D22參數,同樣注意也是有兩處要修改。
所以整段程式碼會變成這樣:
<object width="640" height="385"><param name="movie" value="http://www.youtube.com/v/kvT7Sqfnyok&hl=zh_TW&fs=1&ap=%2526fmt%3D22">param><param name="allowFullScreen" value="true">param><param name="allowscriptaccess" value="always">param><embedsrc="http://www.youtube.com/v/kvT7Sqfnyok&hl=zh_TW&fs=1&ap=%2526fmt%3D22" type="application/x-shockwave-flash"allowscriptaccess="always" allowfullscreen="true" width="640" height="385">embed>object>
把這段改過的程式碼放到您的網站中,就可以嵌入一個 16:9 正確比例的播放器,而且播放的是 720P 的影片了。
如果你發現,沒有添加額外的參數前,可以看到模糊的一般品質影片,但是添加參數後嵌入自己的網站,卻跟你說沒有這段影片的話,那就是沒有產生對應的 720P 版本,這時候只好放棄嵌入 720P 的念頭,或者回頭參考我剛才提的影片格式問題,換用其他編碼後重新 upload 一次看看了。
如果您的網站或 blog 的頁面更寬大,不想只是呈現 640×360 的解析度的話,請自行計算更大的 16:9 解析度,例如 704×396、960×540,最後在高度這邊再加上 25 就剛剛好了;此外也別忘記要考慮一般人來瀏覽您網站時的常見寬度,嵌入 1280×720 在技術上當然是可以,只是這可能會撐破不少人的螢幕,也可能撐破了您自己 blog 的外觀,而得到了反效果。
比較三種播放品質的畫面有何不同
以下是同一段 YouTube 影片,三種不同品質的播放結果:
一般品質:(沒有額外參數,實際是 320×180)
高品質:(有額外參數 fmt=18,實際是 480×270)
720P:(有額外參數 fmt=22,實際是 1280×720)
也許你會問,如果想要嵌入中間那種高品質的影片,是如何指定呢?其實,跟剛才的參數很像,也是以前 YouTube 尚未正式提供高品質播放介面時的密技,就是添加 &ap=%2526fmt%3D18,其他修改步驟都一樣。此法也適用在 4:3 的影片(假設該影片有高品質版的話)。
總結
目前這種半套的使用方式,當然是有些許的不方便,相信這也是在 beta 中的關係,以後應該就不會這麼麻煩了,也應該不會再有格式上可能無法產生 720P 影片的問題,急著現在就開始播放 720P 甚至嵌入 720P 影片到自己網站的人就加減參考看看囉!