「底圖設計精靈」上線,打造你的個人底圖
超簡單!大人小孩都會用的「底圖設計精靈」,讓你3分鐘輕鬆打造個人底圖。
繼「全新25款寬版底圖+文章置頂」上線,讓新聞台亮麗變身後,開發小組要再送給台長們一個超讚的耶誕賀禮。大家千呼萬喚,期待已久的「底圖設計精靈」功能上線囉!只要簡單幾個步驟,就可以創造充滿台長個人風格的底圖。
STEP1:
在後台首頁的「版面管理」區,會看到一個「底圖設計精靈」。

STEP2:
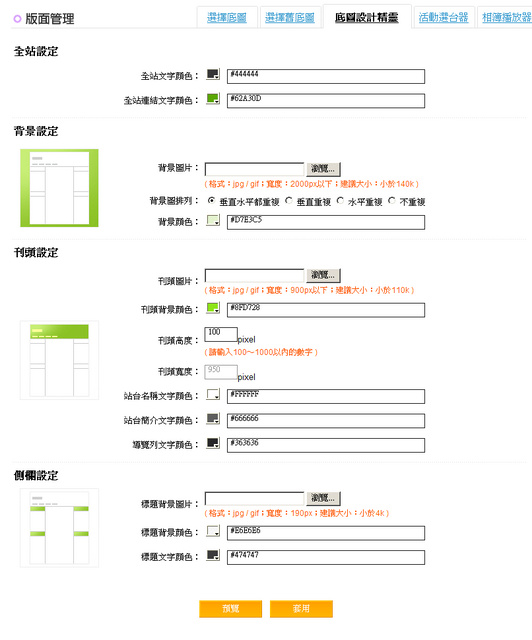
進入「底圖設計精靈」頁面,設定方式非常簡單,點選小色版就可以挑顏色,點選「瀏覽」就可以挑圖片。
設定好之後可以按下「預覽」,會跳出新視窗顯示設定效果,沒問題的話按下「套用」,就可以套用你設計的底圖囉!

如果台長不喜歡自己所設計的底圖,隨時可以再回去套用官方所提供的底圖。
另外補充幾個設計底圖時的小技巧:
1、請勿上傳檔案過大的圖片,以免影響網頁開啟速度
建議大家在上傳圖片時,最好先檢查一下圖檔大小,避免上傳太大張的圖片(系統預設上傳圖檔不能超過2MB),因為圖檔越大,網頁開啟速度也會越慢,你不會希望網友開啟自己站台開到當機吧?頁面中有列出圖檔的建議大小,建議大家圖檔盡量不要超過這個建議值,以保持最佳的瀏覽速度。
2、適當調整「刊頭高度」
設定畫面中有一個設定「刊頭高度」的項目,可以讓台長配合刊頭圖片的高度,來自訂刊頭的大小,例如這樣:
這是100的刊頭

這是300的刊頭

雖然刊頭高度越高,可以顯示的刊頭範圍越大,但相對的站台內容就會被壓到越下面,反而不利於網友瀏覽,特別是一些寬螢幕的電腦,刊頭圖如果過高,還得拉捲軸才能看到站台內容,造成瀏覽不便。
3、避免用動畫圖片當背景圖
根據測試,網站如果使用過多的動態圖片,容易造成眼睛疲勞,特別是背景圖如果是動態,影響更明顯,如果台長們希望網友可以在你家待久一點,就別讓動畫圖閃瞎大家的眼睛喔。
4、文字和背景對比度最好明顯一點
文字和背景對比如果越明顯,會讓文字越明顯,閱讀起來也會比較輕鬆,例如白色的背景配上深色的文字,就會比較容易閱讀,像這樣:

但如果是白色底配上淺色字,像這樣:

那可能要視力2.0以上的人才看得懂了,考慮到不是每個人都有如此好眼力,希望大家在設計底圖時,也盡量能體貼網友的瀏覽舒適度。
以上就是「底圖設計精靈」的操作方式,以及一些設計上的小技巧。希望這個新功能,可以讓大家輕鬆創造出屬於自己的獨特底圖。
以下是開發小組看到幾個台長所設計的底圖,每款都各有特色,如果有人設計出不錯的底圖,也來這裡跟大家分享吧!
Peggy隨手拍
遨遊天地任我行

廢墟迷思

你的螢幕上真的沒有小蟲,相信我

本區僅為公告專區,若有使用操作上的問題,請直接寫信到客服中心,將有專人處理。
 溪釣戰斧
溪釣戰斧
請問:
為何我的畫面沒有" 底圖設計精靈 "
 梅庭過
梅庭過
請問一個問題
底圖設計得時候
文字顯示的下面 也可以設顏色嗎? 我試了好久
好像只能白色
另外如果是套用的底圖 可以設成百分百延展底圖的設定嗎??
麻煩請告知 謝謝 感恩
版主回應
文章的區塊,為了方便閱讀,都是白色的底喔。
套用的底圖已有固定的欄寬,您可以選擇百分百延展的底圖套用。
 洪公(hk
洪公(hk
可以新增首頁中間文章部分更改顏色的功能嗎?
淺灰色沒辦法作黑色系的首頁.......
 懶人
懶人
為什麼我首頁文章那區的顏色是灰色?
什麼都沒用卻變灰色
怎麼用成白色呢?
帳號:s50224
 Miss Nelle
Miss Nelle
我想請問,目前個人的新聞台是使用底圖設計精靈,但是每篇文章在首頁都會出現前面一兩行的文字,請問要怎麼讓它不出現,我希望點選進去才能看到完整的文章內容,而不要在首頁即被看到,謝謝回覆。
 潘*
潘*
不要把舊底圖下架 好嗎
 潘*
潘*
不要把舊底圖下架 好嗎
 哆哆˙ˇ˙
哆哆˙ˇ˙
可以多一個文章背景顏色嗎!?
可以多一個文章背景顏色嗎!?
可以多一個文章背景顏色嗎!?
可以多一個文章背景顏色嗎!?
可以多一個文章背景顏色嗎!?
可以多一個文章背景顏色嗎!?
可以多一個文章背景顏色嗎!?
 N
N
很高興有這個功能
但是有一個重點
我希望
背景顏色可以多一個
”透明”
這樣才可以看到底圖的圖案
 瑪友友
瑪友友
麻煩你們一下~~
我剛才要換刊頭底圖
但是出現的刊頭底圖有切邊
不論底圖的高度如何改成100、200或300、400
都還是無法完整呈現,總是會有重複的圖片貼在右邊
我去看了其他格友的也沒切邊
我以前用的也沒出現這種狀況
麻煩幫我處理好嗎?
謝謝
新年快樂!
 ♥♂◎洎萓苤
♥♂◎洎萓苤
站台名稱和站台介紹ㄧ定只能顯示在左上角嗎?
希望可以增加調整站台名稱位置和大小的功能
謝謝囉:)
_ _ _
 芳療師ㄚ強
芳療師ㄚ強
嗨!你們辛苦了,聖誕節快樂。
我有兩個小小的建議:
一是首頁文章的圖片可否置中?
二是推薦功能的底色可否改成白色或透明的gif檔?
謝謝你們!!
 judy
judy
請問有搬遷功能嗎? 比如說從無名小站或奇摩部落格搬來此
謝謝
版主回應
搬家程式已在開發中,我們會儘快將此功能上線,敬請期待
 羅
羅
建議可以開發新聞台排行
例如:人氣排行、鼓勵人數排行
這樣看到自己版面出現在首頁之類
會很高興,也會提升使用率吧?
 舞蝶
舞蝶
___*_____*__^^__*______*____________*______**__*
______*____^^^^_________________*_______________*
__________^☆^*^____*_______*__________*____*
_________^^*^^★^ __*__聖誕節快到囉_______________*
*__*_____^^★^^^*^^ __*_____________*____________*
_______ *^^^^*^^^^*^ _________________________*___*
__*____^^^^*^^^^^*^^^ 祝*______開發小組__________*
______^*^^^^^^^^*^^^*^ __________*聖誕節快樂唷____*
_*___^^^^★^^*^^^★^^*^___________________________*
____*^☆^*^^^^^^^*^^^^^* ___#^Q^#_______*_________*
___^^^^*^^^^^^*^^☆^*^^^^ _______*_________*______*
__★^^*^^^^★^^^^*^^^^☆^^ ________________________*
_^*^^☆^^*^^^^*^^^^★^^*^^^_____________@^__^@___*
____*_______|||______________#*Q*#___*__________*
____________|||__________________________________*
▄▅▆▆▇▇██▇▆▆▅▅▄▃▃▂▂▃▃▃▄▄▅▅▅
辛苦了~
加油^^
 9999號
9999號
您好:
這兩天編輯新版文章的背景音樂都無法聽...
請問是為什麼呢?
語法應該是沒錯的...
謝謝~
 judy
judy
已經習慣這裡了..所以持續了六年之久..但總覺得少了點兒其他功能.有些美中不足..
今天發現增加了底圖設計精靈..我馬上就改造了我的寫字台~ 感覺更符合個人風格了^^
謝謝妳們喔
 新聞台開發小組
新聞台開發小組
底圖設計精靈功能,已經在12/22修復囉,請大家再試試看
 27分
27分
請問底圖精靈是否故障了?
無法預覽...謝謝~辛苦了
 ★↗死神小琪↙★
★↗死神小琪↙★
您好
我用底圖設計精靈都無法套用
會出現以下這個情況:
HTTP 500 - 內部伺服器錯誤
這個問題要如何解決呢?
拜託您了!
謝謝!
 喵云♥
喵云♥
哇~真棒~我也要來試試^^
很高興呢~!!
 Lonotn
Lonotn
您好
這兩天完全沒辦法新增文章
打完按下發表文章之後文章列表還是一片空白
可以幫忙解決嗎
謝謝
 27分
27分
請問底圖精靈是否故障了??
無法預覽結果...
謝謝
 達也
達也
對阿
那個小精靈好像怪怪的
現在不能改了@@
~~~
 蒼
蒼
底圖精靈怪怪的~
我前幾天改過一次後,現在要再改
結果一直出現無法顯示網頁...
請趕快看看啥麼問題
 顧小春
顧小春
好像沒辦法改底圖了耶...
 舞蝶
舞蝶
您們好~
無法再次修改文字的顏色~
麻煩處理~
謝謝~
 顧小春
顧小春
現在的自己設計的個人底圖我很滿意^^
謝謝工作人員的開發。
不過我有疑問是,像那種設定好的底圖,
每個文章標題前都會有個小圖。
可以開發讓我們自己設定小圖嗎?^^
 舞蝶
舞蝶
午安~
相簿首頁設定已經沒問題了^^
處理還蠻快的~
值得讚許~
給您們拍拍手^^
辛苦了~
謝謝您們~
繼續加油喔~
 ☆文炎~乖乖★
☆文炎~乖乖★
是啊。可不可以增加post影片,音乐,音乐背景的功能?还有的是,最近我用简体字打日记,全变了乱码。为什么的呢?我以前写的简体字日记,都变了乱码。曾经不是这样的。能解决吗?
 舞蝶
舞蝶
早安~
文章封面圖又無法更換了~
我的相簿首頁設定點進去怎麼沒顯示自己相簿是出現別人的相簿~
傻眼ㄟ~
我試了好多次還是一樣~
麻煩幫我處理~
謝謝~
 吳阿嬤
吳阿嬤
You know what?
You guys are awesome :D
 9999號
9999號
早安:
謝謝工作人員
文章截圖問題已無
辛苦囉~^^
 藍精靈
藍精靈
感激新聞台開發小組的不斷努力~
身為用家的我完全感受到站台一直進步,改善~
謝戲!~
 inlovechen
inlovechen
我的報台又完全無法新增文章了> <打好多都全部流產> < WHY~~~~~~~~~~~~~~~~~~~
 陳安寶
陳安寶
請問可不可以在首頁設定要顯示文章內容的行數
不然有的時候兩句話都擠在一起
或者就是太常被卡掉
這樣有點不太美觀 小小的建議不好意思
 9999號
9999號
早安:
關於文章點進去也有發現被截圖的問題(右邊)
好像還未找出可以完全解決的辦法是嗎?
嗯...
不知有沒有很多人都有這樣的問題
煩請再查看問題所在
加油加油
辛苦你們了~
 ♥小阿東☆╯
♥小阿東☆╯
請問???
我打文章是圖加字!!
只要打多一點
他就不法新增..
幾次都這樣!!
能幫我解決嗎??
謝˙ˇ˙
 容_ⓔ°
容_ⓔ°
我的問題還是沒解決耶...
置頂文的功能
我不能按
 〝鮪魚 × 小寶〞
〝鮪魚 × 小寶〞
你好!
刊頭設定我怎麼弄都會重複耶!
看你上面PO的都是一整張的,
請問要怎怎麼弄呢?
 舞蝶
舞蝶
已經可以更換封面圖了~
謝謝您們^^
辛苦了~
 9999號
9999號
早安:
先謝謝您在我提問的留言中回覆
其中關於背景音樂問題
您的答覆是:
”背景音樂,您可以在文章裡頭直接插入音樂語法
這樣該篇文章就可以播放音樂了”
謝謝您~
我已在幾篇文章內試放過沒問題了
但之前我的原意
是希望在一打開自己的部落格首頁
就能有音樂飄出來....呵~
 舞蝶
舞蝶
您們好~
我昨天已經有寄信去客服中心~
難道您們沒收到嗎~
那我再寄一次好了~
謝謝~
 9999號
9999號
早安:
我的文章點進去也有發現被截圖的問題(右邊)
但之前您回覆前面朋友同樣問題
就是按「ctrl+f5」..然後重新整理
我剛也照做了
可是好像還是沒用...
可否請再查看一下系統的程式設定呢?
另外還有個問題是我早上才發現的:
文章點進去的區塊背景因為不是白色底(好像是有點淺灰色吧?)
所以先前我在文章內加入的素材圖案
有的因為是本身已有個白底框
這樣畫面上顯示出來就不是很優了...
可不可以像舊版一樣改用白的當文章底色
或者能讓我們自行選擇呢?
我知道工作人員有講過盡量不要太複雜化
但很希望您能再考慮一下...
因為這樣讓有放入素材的文章裡
整體看起來也會比較不奇怪...
謝謝您~
版主回應
您好:
圖片右邊被裁的問題,我們會再研究看看
至於底圖設計精靈的部分,我們以大部分的人都能輕鬆上手為原則,因此一些細部設定暫時不開放修改,敬請見諒
 ~◎罐頭
~◎罐頭
本人創了1個多月...
希望未來會更好
能加游標...
辛苦了^^
 ﹎祐祐祐。
﹎祐祐祐。
昨天po完文章點選發送後
文章就莫名不見了!
我從昨晚到今天一直上報了很多次 也沒收到答覆
今天不再抱有希望
又另po一篇
結果是安全送出沒錯
但po出後就無法再編輯文章了
點選編輯無章後
本應顯示文字內容的地方一直是空白
而且在插入相簿照片方面
也一直無法點選下一頁
請盡快解決好嗎?
如果維修或怎樣 麻煩也提前告知一下大家
我打文章都是千字往上
昨晚手快忘記備份
文章不見實在很心痛!
 舞蝶
舞蝶
那本相簿的圖片我並沒隱藏或加密(是打公開的)~
是這幾天才無法更換封面圖~
麻煩您們幫我看一下~
謝謝~
 9999號
9999號
您好:
想再請教一下:
有無可能將背景圖片的範圍稍微加大一點呢?
總覺得中間放文字的部分大了些...
相形之下兩旁的背景就小了那麼一點...
呵呵~
另外上午我問了一個問題:
留言版的文字顏色不能自己改變嗎?(目前找不到哪裡可以改耶...)
至少希望能跟來訪者的顏色可以不同
這樣才能明顯的區分一下...
看起來也會比較清楚
嗯!
還有請問將來有否可以讓我們自行放入部落格首頁之背景音樂呢?
還是已經可以放了?(又好像有看過別人網頁裡有在播放音樂的樣子...有點忘了...)
以上是我小小建議
請作參考囉~
謝謝您~
辛苦了!
^________________^
版主回應
您好:
關於第一二點,我們會再討論看看
至於背景音樂,您可以在文章裡頭直接插入音樂語法
這樣該篇文章就可以播放音樂了
 舞蝶
舞蝶
您們好~
我無法更換文章的封面圖~
麻煩幫我處理~
謝謝~
版主回應
您好:
目前只有「公開」相簿裡的圖片才能設定封面圖,隱藏或加密的圖片不能當作封面,請先檢查看看您的相簿是否為公開狀態
 滕小咪*Erica
滕小咪*Erica
我想問一下
我從相簿插入圖片的時候
為什麼只能顯示出一小部份
沒有下一頁的選項?
之前都不會這樣耶是怎麼了嗎
 9999號
9999號
哇!
今天終於可以自己換新版面了
好開心啊
我已換好了喔~
不過還在摸索...留言版的文字...
不知顏色可不可以跟來訪者有所區分呢....?
我還在試驗中....
謝謝工作人員
辛苦你們了!
版主回應
您好:
我們希望這個功能是所有人都可以輕鬆上手的,所以不會提供太複雜的設計,您現在所換的版面已經很有趣囉!
 繾綣璃雨
繾綣璃雨
您好~
新底圖上任後我一直期待換成新底圖~
但先前說過照片右邊被裁的問題..至今仍有..以致一直不敢更換~
一張完整的照片去了一角...就已不在是原先想展示出來的感覺...
我想這對喜歡po照的朋友都有同樣感覺~
希望小組能否儘快先修復這個問題ㄋ ?
讓每一台裡不僅文字優...圖片更完美~
璃雨會繼續等....~
辛苦了...加油^.^
版主回應
您好:
裁圖問題已經解決了,請您再試試看
系統會自動將過大的圖片縮成適合版面的大小,如果您看右邊還是有一點被裁,只要按「ctrl+f5」重新整理網頁就可以了
 ﹎祐祐祐。
﹎祐祐祐。
為何我新增了文章以後!卻不見了!
後台也看不到!
是怎樣啦!我打很長耶...
 快樂*不及格煮婦
快樂*不及格煮婦
好像少了一個[下一頁/上一頁]的功能齁...
可以加上去嗎?會更方便喔!!謝謝^^
版主回應
您好:
請問是那個地方少了[下一頁/上一頁]功能呢?
 astraes
astraes
在側欄設定中上傳了標題背景圖片
不過在標題下方,仍有上方範例中的一條明顯的綠色
能否去掉那條綠色(可進我新聞台看)
麻煩了!
 lilou
lilou
工作小組辛苦了
終於有文章置頂的功能 非常感謝
不過原來舊版在*站台設定*上 文字不會全部糊在一塊
可以分段撰寫 拿來當公佈欄很不錯
可否研發一下 讓舊版的好用功能也能延續到新版
感謝
Ulysse亂彈站長 lilou
版主回應
您好:
因為版型設計的關係,新版的「站台敘述」不適合分段顯示,您要不要考慮將公告內容改用置頂文的方式放置?
 舞蝶
舞蝶
您們好~
辛苦了~
但中間文章部份和內文沒背景的設定ㄟ~
版主回應
您好:
為了讓「底圖設計精靈」盡量簡單好用,我們不會做太多細項的設定,因此內文背景設定暫不開放
 三季
三季
真是好消息
辛苦你們了..謝謝^^
 Cappuccino
Cappuccino
很棒喔@ˇ@
這功能真不賴!!!有更自由的設計空間了
現在就剩文章字體太小還有一些小問題了
我是建議文章點擊進去不用再顯示台長資料那些了
就像舊版那樣
不僅能加大閱讀的空間,字體和照片也能同時放大
不錯的方法呀!
加油囉~~~
看到新聞台有再進步真是開心阿!!
辛苦你們了。
版主回應
您好:
感謝您的建議,字體和版面部分我們現在也在研究當中,有最新消息會立刻告訴大家的




Künstliche http://deepseekdeutsch.com/ Intelligenz könnte der Schlüssel zur Lösung von Verkehrsproblemen sein.