2019-06-11 14:57:54雀子
6/11(二)day31 Dreamwrave細節5
今天是A老師教課Dreamwrave
資料夾是Lesson5
(以下直接copy PPT)
第五章
本堂課學習提要:
運用表格將文字分成多欄,避免視線的大幅移動
在表格中置入與編排文字
將文字轉換為整齊排列的條列項目
在儲存格內加上細線來區隔文字
以 CSS 設定元素的 padding 與 margin 屬性
將特殊字型製作成圖片再加入網頁
將特殊字型嵌入網頁
(以上直接copy PPT)
老師預先給我們好的檔案
先教我們怎樣用置入表格,文字放上去,在用div標籤來調整間格和外框等等
今天真的用很多div標籤來做,不囉嗦直接放圖
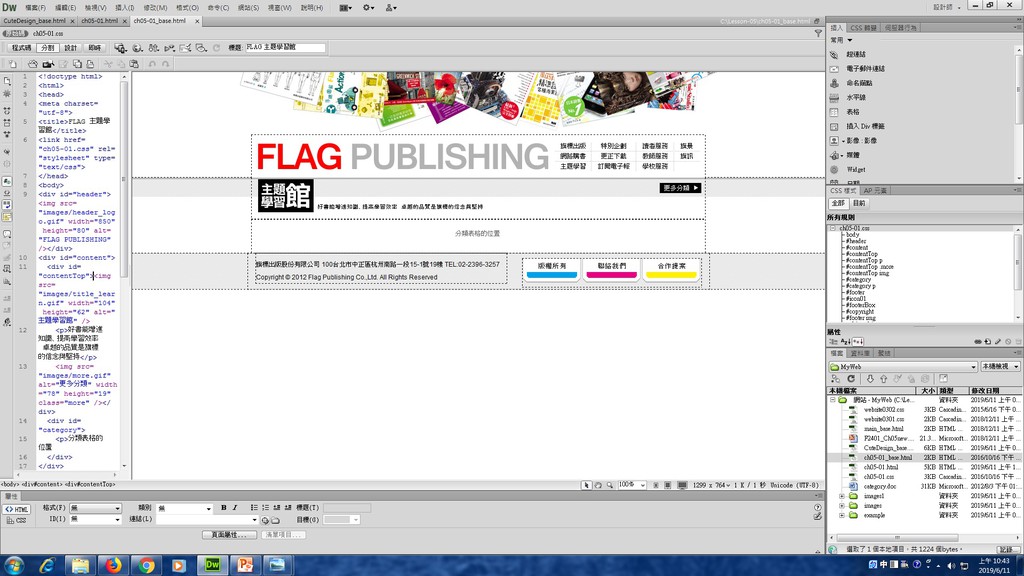
老師給的Lesson5資料夾網站,我們開啟其中檔案

利用div標籤教我們怎樣做修改文字行距,邊框,置入圖片,我做的成果

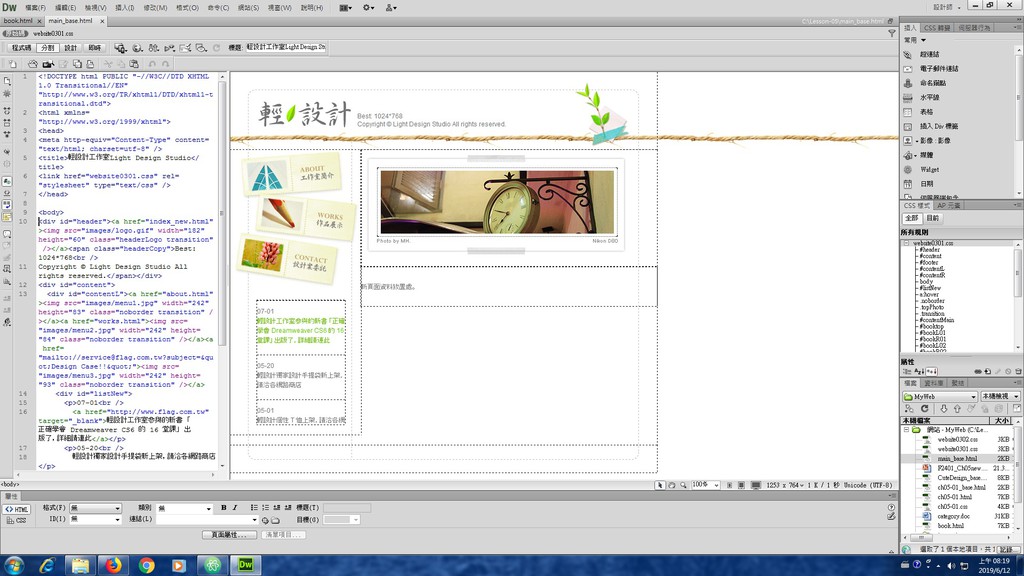
接下來檔案要自己做,文字行距邊框步驟按照老師教過的,邊框大小參考老師給的數字

我的成果,老師會看每個人做得如何還會問邊框怎麼調,總之我合格了


以上~~~
資料夾是Lesson5
(以下直接copy PPT)
第五章
本堂課學習提要:
運用表格將文字分成多欄,避免視線的大幅移動
在表格中置入與編排文字
將文字轉換為整齊排列的條列項目
在儲存格內加上細線來區隔文字
以 CSS 設定元素的 padding 與 margin 屬性
將特殊字型製作成圖片再加入網頁
將特殊字型嵌入網頁
(以上直接copy PPT)
老師預先給我們好的檔案
先教我們怎樣用置入表格,文字放上去,在用div標籤來調整間格和外框等等
今天真的用很多div標籤來做,不囉嗦直接放圖
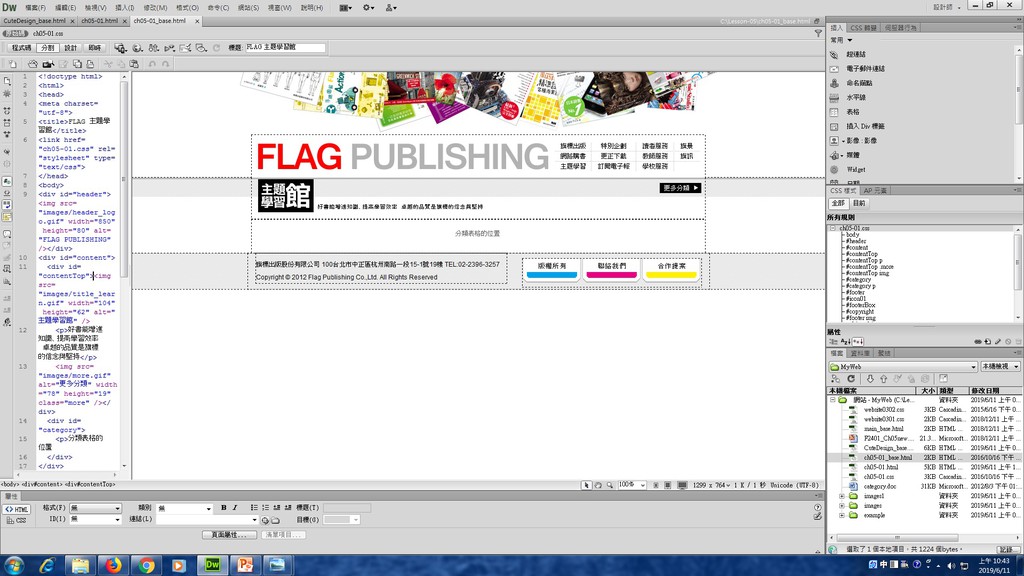
老師給的Lesson5資料夾網站,我們開啟其中檔案

利用div標籤教我們怎樣做修改文字行距,邊框,置入圖片,我做的成果

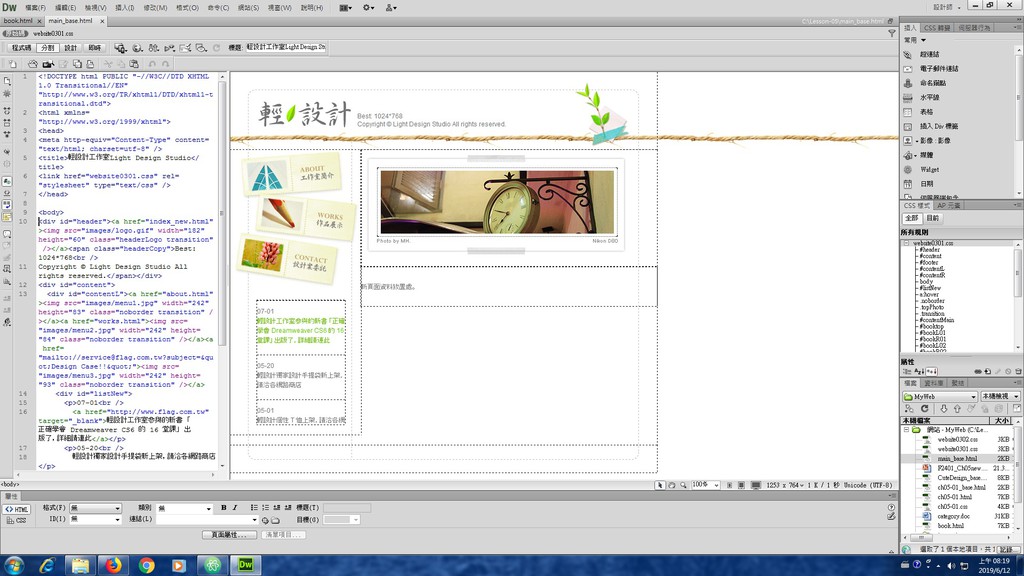
接下來檔案要自己做,文字行距邊框步驟按照老師教過的,邊框大小參考老師給的數字

我的成果,老師會看每個人做得如何還會問邊框怎麼調,總之我合格了


以上~~~