2023-01-08 01:51:09maureenjrf
網站架設 帶排序功能的js masonry瀑布流插件
查看演示 下載檔案
簡要教程
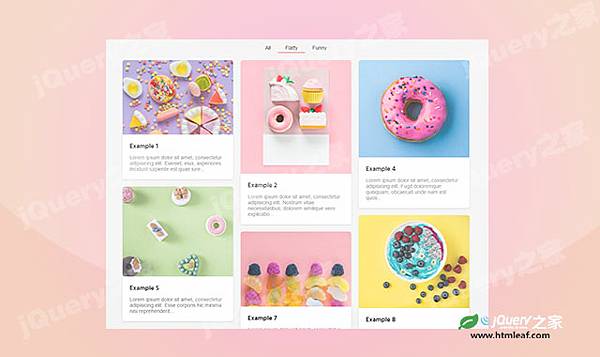
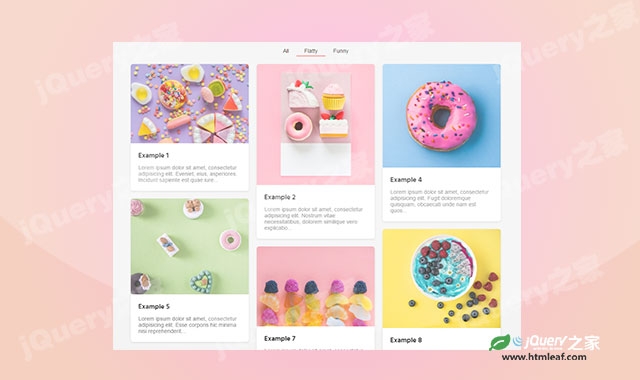
sortableJs是一款帶排序功能的js masonry瀑布流插件。sortableJs可以或許使元素以卡片情勢顯示,並以masonry瀑布流體式格局進行佈局,通過點擊分類按鈕,可以將卡片按指定的方式動態排序。
利用方式
在頁面中引入sortable.min.css和sortable.min.js文件。
HTML佈局
使用sortableJs的根基HTML構造以下:
1、利用無序列表插件一組元素,每一個鏈接都添加一個data-sjslink屬性,指向要操作的分類元素。
2、將統一種類的元素包裹在data-sjsel屬性的塊級元素中。
3、將所有的塊級元包裹子啊sjs-default容器中,並指定一個id。
JavaScript
最後,在頁面DOM元素加載終了以後,經由過程sortablejs()方式來初始化插件。
該帶排序功能的js masonry瀑布流插件的github地址為:https://github.com/TristanBlg/sortableJs
文章出處:NetYea 網頁設計 網站架設
簡要教程
sortableJs是一款帶排序功能的js masonry瀑布流插件。sortableJs可以或許使元素以卡片情勢顯示,並以masonry瀑布流體式格局進行佈局,通過點擊分類按鈕,可以將卡片按指定的方式動態排序。
利用方式
在頁面中引入sortable.min.css和sortable.min.js文件。
HTML佈局
使用sortableJs的根基HTML構造以下:
1、利用無序列表插件一組元素,每一個鏈接都添加一個data-sjslink屬性,指向要操作的分類元素。
2、將統一種類的元素包裹在data-sjsel屬性的塊級元素中。
3、將所有的塊級元包裹子啊sjs-default容器中,並指定一個id。
JavaScript
最後,在頁面DOM元素加載終了以後,經由過程sortablejs()方式來初始化插件。
該帶排序功能的js masonry瀑布流插件的github地址為:https://github.com/TristanBlg/sortableJs
文章出處:NetYea 網頁設計 網站架設

本篇文章引用自此: 你可能感興趣的文章 |