JQuery圖表插件——Highcharts 網頁設計
圖表中的數據純屬於DEMO的測試數據,沒有實際意圖。下面講下大致的實現步調

第一步,下載並且援用JS包(highcharts.js),theme顧名思義是放模板的。
可以下載DEMO一一嘗嘗就知道效果怎麼樣了,上圖就利用了兩個樣式。download中放的是打印和導出成圖片的js文件(貌似是通過js上傳到官網,然後再下載到當地),因為項目是放到內網的所以就沒有效了。
第二步,實現,貼代碼。



這寫都是配置,最主要的就是series裡面的數據了,如果需要從數據庫中掏出來的話,直接生成json然後賦值上去就OK了,效果很炫,還有動態感,感樂趣的同夥可以下載下來跑跑。
注意,DEMO裡的download文件夾中的js文件,原本導出及打印的一些提醒是英文,我已點竄成中文了,在援用js文件的時辰需要charset="gb2312",具體DEMO中我已寫好了註釋。好的,到此為止。網頁設計下載地址
- var chart;
- $(document).ready( function () {
- chart = new Highcharts.Chart({
- chart: {
- renderTo: 'container', // 放置圖表的容器
- plotBackgroundColor: null ,
- plotBorderWidth: null ,
- defaultSeriesType: 'line'
- },
- title: {
- text: 'JQuery曲線圖演示'
- },
- subtitle: {
- text: '副題目'
- },
- xAxis: { // X軸數據
- categories: ['一月份', '二月份', '三月份', '四月份', '蒲月份', '六月份', '七月份', '八月份', '九月份', '十月份', '十一月份', '十二月份' ],
- labels: {
- rotation: -45, // 字體傾斜
- align: 'right' ,
- style: { font: 'normal 13px宋體' }
- }
- },
- yAxis: { // Y軸顯示文字
- title: {
- text: '產量/百萬'
- }網頁設計
- },
- tooltip: {
- enabled: true ,
- formatter: function () {
- return '<b>' + this .x + '</b><br/>' + this .series.name + ': ' + Highcharts.numberFormat( this .y, 1 );
- }
- },
- plotOptions: {
- line: {
- dataLabels: {
- enabled: true
- },
- enableMouseTracking: true // 是不是顯示title網頁設計
- }
- },
- series: [{
- name: '杭州' ,
- data: [7.0, 6.9, 9.5, 14.5, 18.4, 21.5, 25.2, 26.5, 23.3, 18.3, 13.9, 9.6 ]
- }, {
- name: '江西' ,
- data: [4.0, 2.9, 5.5, 24.5, 18.4, 11.5, 35.2, 36.5 , 23.3, 38.3, 23.9, 3.6 ]
- }, {
- name: '北京' ,
- data: [14.0, 12.9, 15.5, 14.5, 28.4, 21.5, 15.2, 16.5, 13.3, 28.3, 13.9, 13.6 ]
- } , {
- name: '湖南' ,
- data: [3.9, 4.2, 5.7, 8.5, 11.9, 15.2, 17.0, 16.6, 14.2, 10.3, 6.6, 4.8 ]
- }]
- });網頁設計
- });
複製代碼
因為項目中需要用到圖表生成,所有Google了下,找到了這個插件,順帶寫了個DEMO。點擊跳轉官網
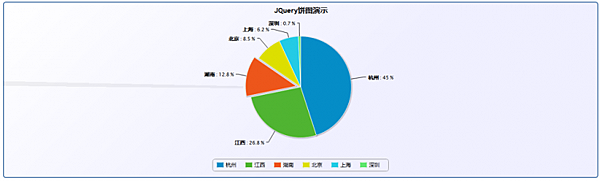
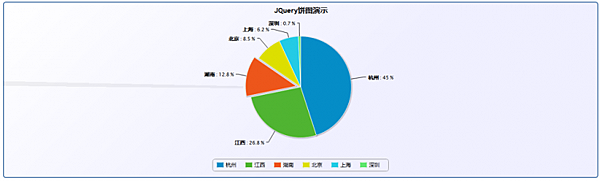
先上三個圖,離別曲直線、柱狀、扇形。
本文來自: