jquery.pagination.js JS分頁插件:簡單
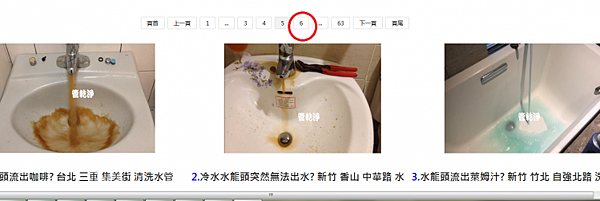
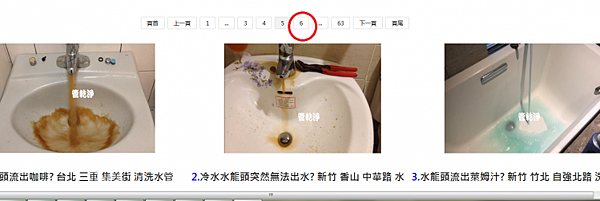
完成圖
##使用步驟
###步驟1:引入資源文件
- <div class="pagination"></div>
-
- <!-- mbSlider Javascript file -->
- <script src="jquery.pagination.js"></script>
複製代碼
###步驟2:調用mbUploadify
- $('.pagination').pagination({
- total: 100,
- onJump: function(index){
- console.log(index);
- }
- });
複製代碼
##配置項
網站架設
以下為全部配置項
- $('.pagination').pagination({
- /*總頁數*/
- total: 100,
- /*每頁條數*/
- row: 9,
- /*最大頁碼量,調這個值分頁頁碼數量會變化*/
- num: 2,
- /*當前索引*/
- current: 1,
- /*
- 自定義分頁模板
- first, last, prev, next 請保證 data-index 值正确否則click事件無反應
- item 必須有,其它可選
- */
- template: {
- first:'<li class=\"first\" data-index=\"first\"><a href=\"#\">頁首</a></li>',
- last: '<li class=\"last\" data-index=\"last\"><a href=\"#\">頁尾</a></li>',
- prev: '<li class=\"prev\" data-index=\"prev\"><a href=\"#\">上一頁</a></li>',
- next: '<li class=\"next\" data-index=\"next\"><a href=\"#\">下一頁</a></li>',
- ellipsis: '<li class=\"ellipsis\" data-index=\"ellipsis\"><a>...</a></li>',
- item: '<li class=\"page-{{dataIndex}}\" data-index=\"{{dataIndex}}\"><a href=\"#\">{{index}}</a></li>',
- wrapElement: 'ul'
- },
- /*回調 $.noop.call(this, current, context);*/
- onJump: $.noop
- });
複製代碼
但是上圖還缺了一個按鈕,感覺有點不方便,所以修改了一下

找到jquery.pagination.js
- template: {
- first:'<li class="first" data-index="first"><a href="javascript:;">首页</a></li>',
- last: '<li class="last" data-index="last"><a href="javascript:;">最后一页</a></li>',
- prev: '<li class="prev" data-index="prev"><a href="javascript:;">上一页</a></li>',
- next: '<li class="next" data-index="next"><a href="javascript:;">下一页</a></li>',
- ellipsis: '<li class="ellipsis" data-index="ellipsis"><a href="javascript:;">下一页</a></li>',
- item: '<li class="page-{{dataIndex}}" data-index="{{dataIndex}}"><a href="javascript:;">{{index}}</a></li>',
- wrapElement: 'ul'
- },
複製代碼 網站架設
next下加入這行,模板 template也加入這行
- nextone: '<li class="nextone" data-index="nextone"><a href="javascript:;">[ DISCUZ_CODE_4 ]lt;/a></li>',
複製代碼
jquery.pagination.css
- .pagination .page-current,
- .pagination .page-current a,
- .pagination .ellipsis,
- .pagination .ellipsis a{
- cursor: default;
- }
複製代碼
改成
- .pagination .page-current,
- .pagination .page-current a,
- .pagination .ellipsis .nextone,
- .pagination .ellipsis .nextone a{
- cursor: default;
- }
複製代碼
完成
https://github.com/hishion/jquery.pagination