Google reCAPTCHA V2 機械人驗證 教授教養
STEP II


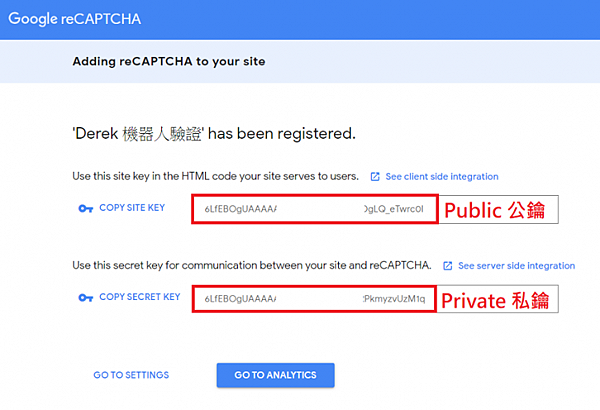
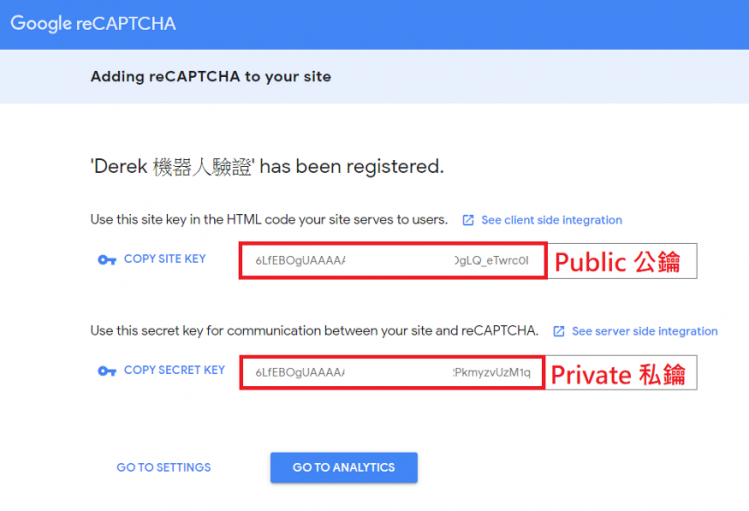
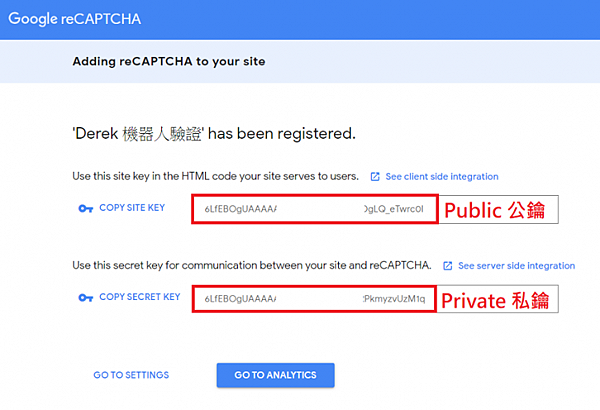
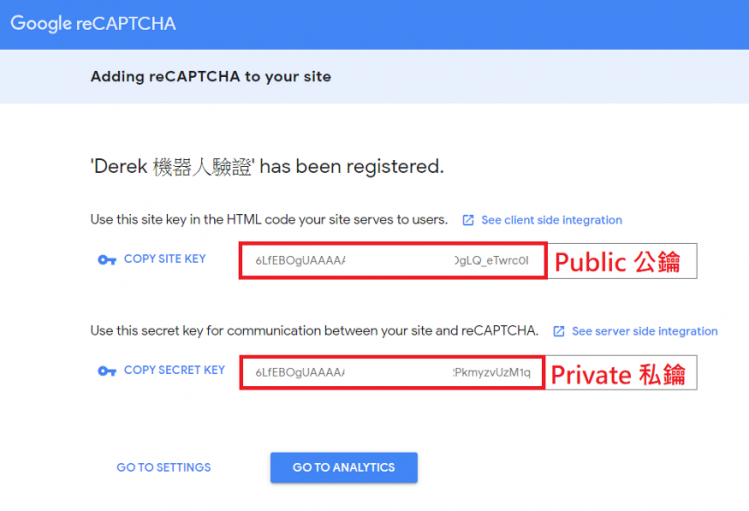
若是已註冊過,想查詢自己的公私鑰:
https://www.google.com/recaptcha/admin#list
還沒註冊過的,下面三步調創立Google reCAPTCHA~
這段代碼接到網站<head>裡面
選1.勾選我不是機械人


然後在form的action程式裏面貼上利用這個function ,若是false就不給登入,就可以啦~
- <div id="recaptcha_box2"></div>
複製代碼


STEP I
網頁設計
PHP驗證版
下方則是貼到要顯示的位置
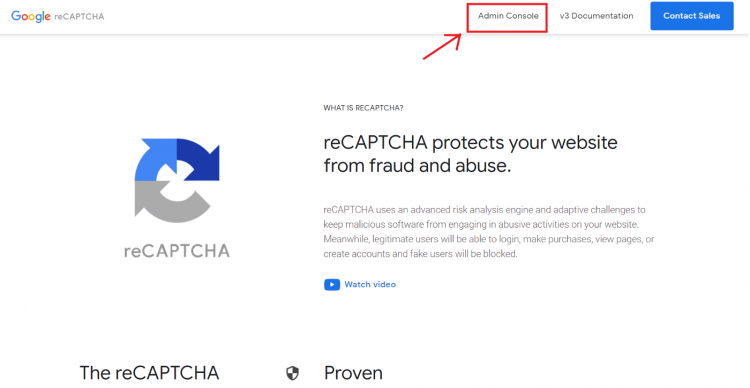
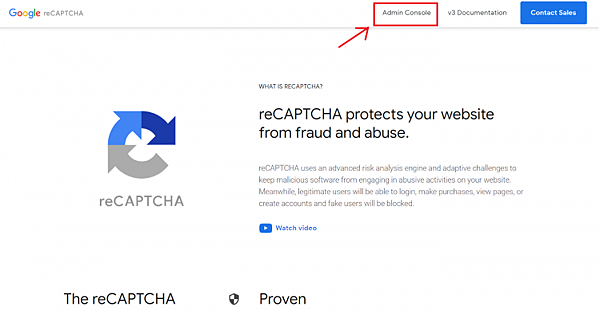
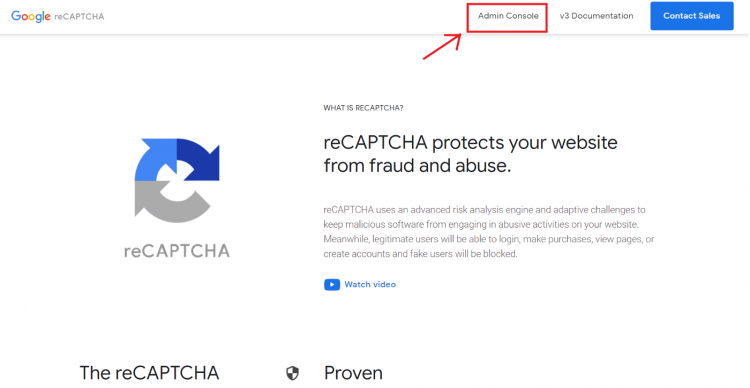
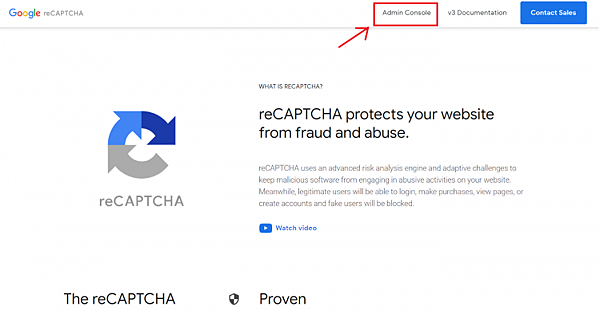
前去 Google機械人官網,點選右上的 「Admin console」按鈕。
STEP III
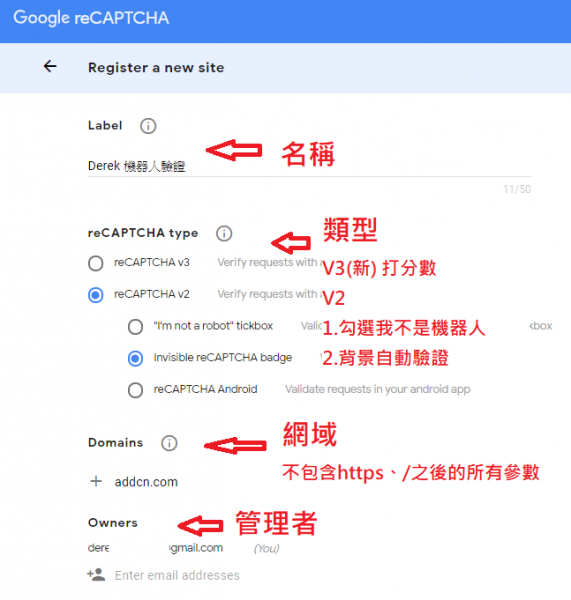
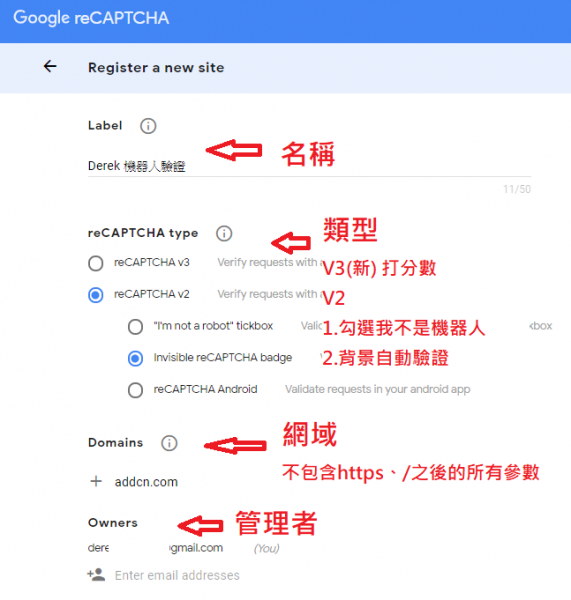
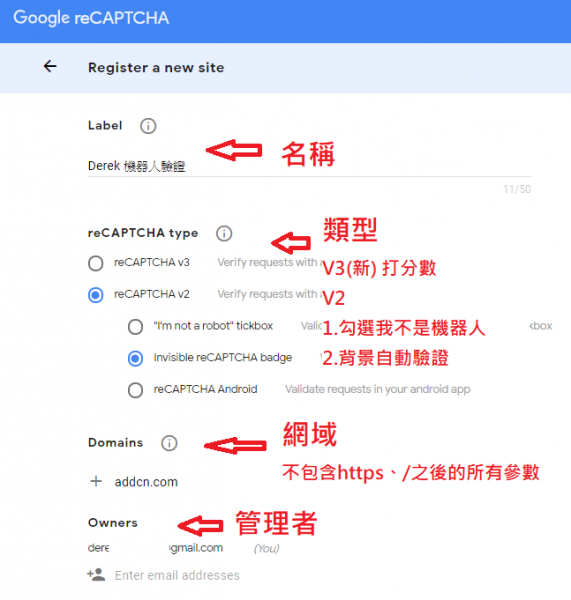
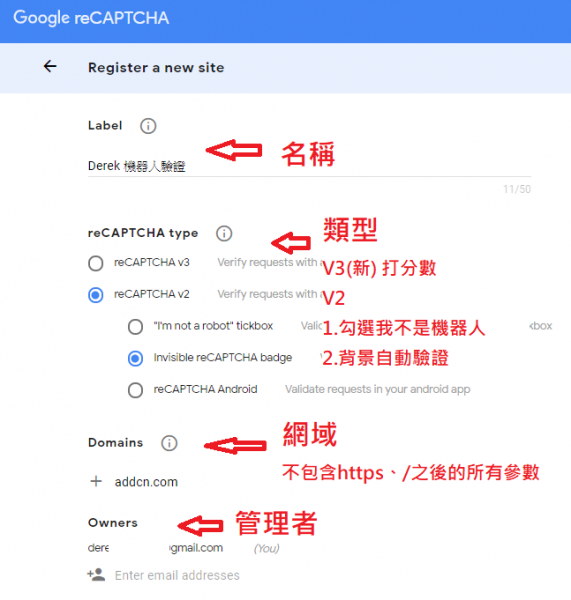
填入名稱、選擇驗證類型、網域、辦理者,同意Google蒐集網頁資訊、確立
網頁設計查詢成立好的公私鑰: https://www.google.com/recaptcha/admin/site/350731086/settings
文章出處
- // GOOGLE RECAPTHA
- $data['secret'] = '私鑰';
- $data['response'] = $_POST['g-recaptcha-response'];
- $ch = curl_init();
- // 利用CURL驗證
- curl_setopt($ch,CURLOPT_SSL_VERIFYHOST,0);
- curl_setopt($ch,CURLOPT_SSL_VERIFYPEER,0);
- curl_setopt($ch,CURLOPT_RETURNTRANSFER, true);
- curl_setopt($ch, CURLOPT_URL, 'https://www.google.com/recaptcha/api/siteverify');
- curl_setopt($ch, CURLOPT_POST, true);
- curl_setopt($ch, CURLOPT_POSTFIELDS, http_build_query($data));
- $result = curl_exec($ch);
- curl_close($ch);
- // 解密
- $result = json_decode($result, true);
-
- // 搜檢是不是通過驗證
- if ( ! isset($result['success']) || ! $result['success']) {
- // 驗證失敗
- echo "<script>alert('驗證碼機械人失敗!');history.go(-1);</script>";
- exit;
- }
網頁設計
複製代碼
- <!-- Google reCAPTCHA -->
- <script src="https://www.google.com/recaptcha/api.js?onload=onloadCallback2&render=explicit" async></script>
- <script>
- var onloadCallback2 = function() {
- grecaptcha.render("recaptcha_box2", {
- /* Change Your sitekey */
- "sitekey": "公鑰",
- "callback": callback2
- });
- };
-
- function callback2() {
- /* 這裡可履行提交表單的動作
- alert("恭喜你驗證成功");
- */
- document.getElementById("submit2").disabled = false;
- document.getElementById("submit2").classList.remove('au-btn--gray');
- document.getElementById("submit2").classList.add('au-btn--yellow');
- }
- </script>
複製代碼
文章來自: