CSS 3背景新屬性:background-size
 |
靠山圖可依內容元素的寬高,作百分比的縮放,一樣要注意數值的設定,避免背景圖片變形失真,如同範例。 |
來源:http://www.kip.com.tw/modules/news/article.php?storyid=35
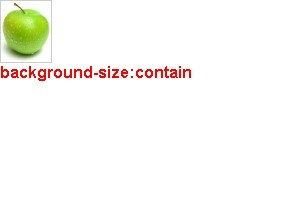
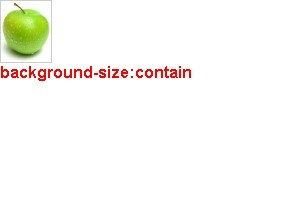
contain使背景圖在尺寸大於內容元素的情形下,得以完全呈現。 |
background-size:percentage
指定背景圖片寬度50%高度100%
- -moz-background-size:200px;
- -webkit-background-size:200px;
- -o-background-size:200px;
- background-size:200px;
複製代碼
- -moz-background-size:contain;
- -webkit-background-size:contain;
- -o-background-size:contain;
- background-size:contain;
複製代碼
background-size:length
指定後臺圖片寬度200px高度150px

 |
範例中所利用的背景圖(100px*122px) |
- -moz-background-size:200px 150px;
- -webkit-background-size:200px 150px;
- -o-background-size:200px 150px;
- background-size:200px 150px;
複製代碼
CSS 3 瀏覽器支援狀態
|
效果顯現為了讓呈現效果有明顯的區分,範例中的屬性預設為:
width:300px;height:200px;border:1px solid #CCC;background:#FFFFFF url(bg.jpg) no-repeat left top;
 |
此範例和上個規範,都是設定背景圖片寬為200px,但不同點在於此範例的高度為auto,高度是合營寬度作比例的縮放,此為它的長處。 |
指定背景圖片寬度50%高度auto
 |
cover使靠山圖不靠repeat,占滿整個內容版面。 |
- -moz-background-size:50%;
- -webkit-background-size:50%;
- -o-background-size:50%;
- background-size:50%;
複製代碼
 |
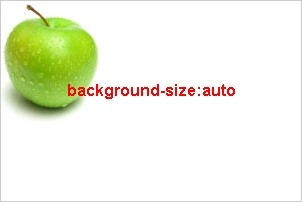
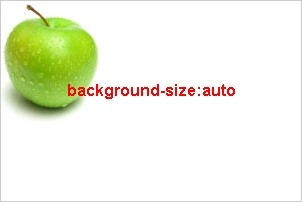
 auto取自原佈景圖片的尺寸不作任何的點竄,所以呈現結果和沒加background-size結果是一樣的。 auto取自原佈景圖片的尺寸不作任何的點竄,所以呈現結果和沒加background-size結果是一樣的。 |
- Firefox(3.63+較好支援)
- Google Chrome(5+較好支援)(P.S:Google瀏覽器自動更新,不需憂慮利用到舊版)
- Internet Explorer(IE6、IE7 不支援、IE8 很少支援)
- Opera(10+部門支援)
- Safari(4+較好支援)
background-size:auto;
- -moz-background-size:50% 100%;
- -webkit-background-size:50% 100%;
- -o-background-size:50% 100%;
- background-size:50% 100%;
複製代碼
background-size:contain
contain主要用於背景圖大於地點內容,由於背景圖尺寸(100px*122px),所以將此範例內容元素屬性設為width:50px;height:61px;
指定背景圖片大小
background-size:bg-size , bg-size
bg-size = auto | length | percentage | cover | contain
- 預設值為auto,即後臺圖片原始長寬。
- length指定圖片具體巨細的數值,不答應負值。
- percentage以背景圖地點元素的百分比指定背景圖巨細,不許可負值。
- length與percentage可設定2數值,也可只設定1個數值,當只設定一個數值,另外一個數值(高)預設值為auto,此時高度以佈景圖原始寬高比例,主動縮放。
- cover首要用於靠山圖小於地點的內容,而佈景圖又不合適利用repeat,此時就能夠採用cover的體式格局,使靠山圖放大至內容的巨細,但此方式輕易使背景圖因放大而失真。
- contain與cover正好相反,主要用於後臺圖大於所在內容,但卻需要將佈景圖完全呈現,此時便可採用contain的體式格局,使後臺圖縮小至內容的巨細。
指定背景圖片寬度200px高度auto
 |
此範例和上個範例,都是設定背景圖片寬為50%,但分歧點在於此範例的高度為auto,高度是配合寬度作比例的縮放,此為它的優點。 |
 |
雖可肆意指定圖片巨細,但假如數值沒取好,容易使背景圖變形失真,猶如此範例。 |
- -moz-background-size:cover;
- -webkit-background-size:cover;
- -o-background-size:cover;
- background-size:cover;
複製代碼
- -moz-background-size:auto; /*for Firefox*/
- -webkit-background-size:auto; /*for Google Chrome、Safari*/
- -o-background-size:auto; /*for Opera*/
- background-size:auto; /*for IE*/
複製代碼
background-size:cover
|