2009-05-26 11:43:50美學小天使
[功能]「底圖設計精靈」新上線,個人底圖馬上變!
3分鐘輕鬆打造個人底圖,隨心所變~想show就趁現在!
這次美學院小天使要送什麼禮物給水水們呢?鏘鏘鏘鏘…..答案揭曉,那就是大家引頸期盼、眾所期待的「底圖設計精靈」終於上線囉!只要簡單幾個步驟,就可以創造充滿個人風格的底圖唷!快來改造自己的部屋,成為獨一無二、萬眾矚目的”水”部屋吧~
STEP1:
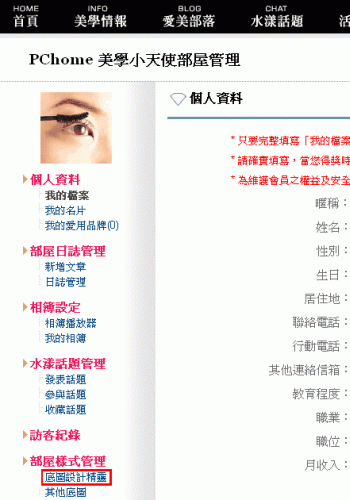
登入「我的部屋」後,在管理部屋首頁的「部屋樣式管理」區,會看到「底圖設計精靈」。

STEP2:
進入「底圖設計精靈」頁面,設定方式非常簡單,點選「小色版」就可以挑顏色,點選「瀏覽」就可以挑圖片。
設定好之後可以按下「預覽」,會跳出新視窗顯示設定效果,按下「套用」,就可以套用你自己設計的底圖囉!
如果水水們不喜歡自己所設計的底圖,隨時可以再回去套用「其他底圖」。
另外補充幾個設計底圖時的小技巧:
1、 請勿上傳檔案過大的圖片,以免影響網頁開啟速度
建議大家在上傳圖片時,最好先檢查一下圖檔大小,避免上傳過大的圖片,頁面中有列出圖檔的建議大小,建議大家圖檔盡量不要超過這個建議值,以保持最佳的瀏覽速度。
2、 適當調整「刊頭高度」
設定畫面中有一個設定「刊頭高度」的項目,可以讓台長配合刊頭圖片的高度,來自訂刊頭的大小,例如這樣:
這是100的刊頭↓

這是300的刊頭↓

雖然刊頭高度越高,可以顯示的刊頭範圍越大,但相對的站台內容就會被壓到越下面,反而不利於網友瀏覽,造成瀏覽不便。
3、避免用動畫圖片當背景圖
根據測試,網站如果使用過多的動態圖片,容易造成眼睛疲勞,特別是背景圖如果是動態,影響更明顯,如果台長們希望網友可以在你家待久一點,就別讓動畫圖閃瞎大家的眼睛喔。
4、文字和背景對比度最好明顯一點
文字和背景對比如果越明顯,會讓文字越明顯,閱讀起來也會比較輕鬆,例如白色的背景配上深色的文字,就會比較容易閱讀,像這樣:

但如果是白色底配上淺色字,像這樣:

那可能要視力2.0以上的人才看得懂了,考慮到不是每個人都有如此好眼力,希望大家在設計底圖時,也儘量能體貼網友的瀏覽舒適度。
以上就是「底圖設計精靈」的操作方式,以及一些設計上的小技巧。希望這個新功能,可以讓大家輕鬆創造出屬於自己的獨特底圖。
這次美學院小天使要送什麼禮物給水水們呢?鏘鏘鏘鏘…..答案揭曉,那就是大家引頸期盼、眾所期待的「底圖設計精靈」終於上線囉!只要簡單幾個步驟,就可以創造充滿個人風格的底圖唷!快來改造自己的部屋,成為獨一無二、萬眾矚目的”水”部屋吧~
STEP1:
登入「我的部屋」後,在管理部屋首頁的「部屋樣式管理」區,會看到「底圖設計精靈」。
STEP2:
進入「底圖設計精靈」頁面,設定方式非常簡單,點選「小色版」就可以挑顏色,點選「瀏覽」就可以挑圖片。
設定好之後可以按下「預覽」,會跳出新視窗顯示設定效果,按下「套用」,就可以套用你自己設計的底圖囉!
如果水水們不喜歡自己所設計的底圖,隨時可以再回去套用「其他底圖」。
另外補充幾個設計底圖時的小技巧:
1、 請勿上傳檔案過大的圖片,以免影響網頁開啟速度
建議大家在上傳圖片時,最好先檢查一下圖檔大小,避免上傳過大的圖片,頁面中有列出圖檔的建議大小,建議大家圖檔盡量不要超過這個建議值,以保持最佳的瀏覽速度。
2、 適當調整「刊頭高度」
設定畫面中有一個設定「刊頭高度」的項目,可以讓台長配合刊頭圖片的高度,來自訂刊頭的大小,例如這樣:
這是100的刊頭↓
這是300的刊頭↓
雖然刊頭高度越高,可以顯示的刊頭範圍越大,但相對的站台內容就會被壓到越下面,反而不利於網友瀏覽,造成瀏覽不便。
3、避免用動畫圖片當背景圖
根據測試,網站如果使用過多的動態圖片,容易造成眼睛疲勞,特別是背景圖如果是動態,影響更明顯,如果台長們希望網友可以在你家待久一點,就別讓動畫圖閃瞎大家的眼睛喔。
4、文字和背景對比度最好明顯一點
文字和背景對比如果越明顯,會讓文字越明顯,閱讀起來也會比較輕鬆,例如白色的背景配上深色的文字,就會比較容易閱讀,像這樣:
但如果是白色底配上淺色字,像這樣:
那可能要視力2.0以上的人才看得懂了,考慮到不是每個人都有如此好眼力,希望大家在設計底圖時,也儘量能體貼網友的瀏覽舒適度。
以上就是「底圖設計精靈」的操作方式,以及一些設計上的小技巧。希望這個新功能,可以讓大家輕鬆創造出屬於自己的獨特底圖。
下一篇:[公告]塔羅牌今日桃花占卜上線
請問美學小天使為什麼依然還是沒有收到贈品的隔離霜呢:(