JQuery dialog 分級視窗
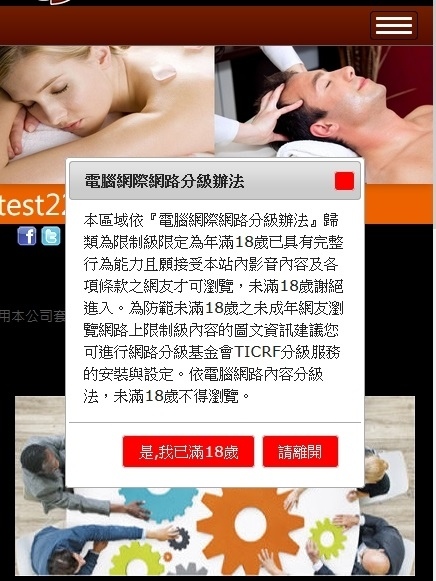
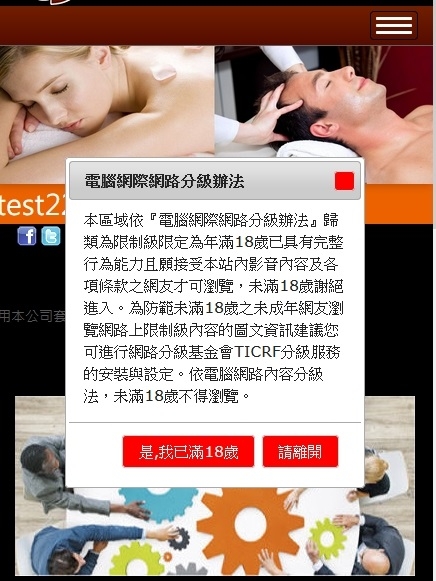
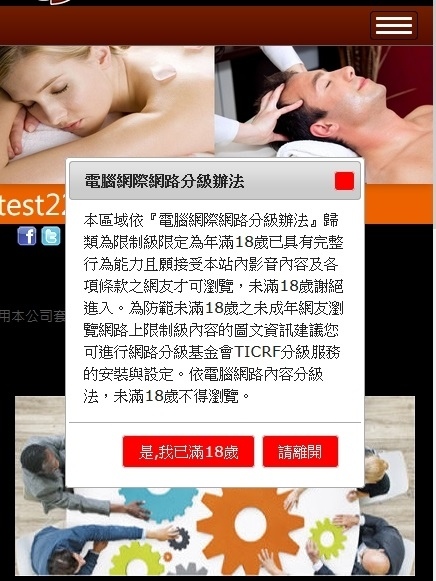
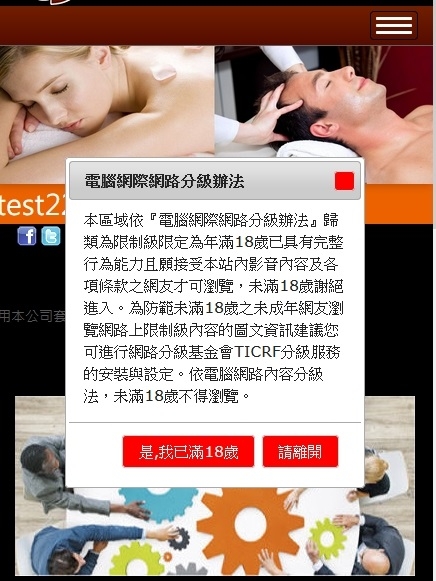
完成圖


首先先下載幾個JS及CSS
jquery-1.9.1.js jquery 主檔
jquery-ui.js UI JS檔
js.cookie.js Cookies JS檔
jquery-ui.dialog.css CSS設定檔
- <script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.js"></script>
- <script type="text/javascript" src="http://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
- <script type="text/javascript" src="{$template_dir}/js/js.cookie.js"></script>
-
- <link type="text/css" rel="stylesheet" href="{$template_dir}/css/jquery-ui.dialog.css" />
- <script>
-
- $(function(){
- //alert(Cookies.get("over18"));
- //設定over18是否為1
- if (Cookies.get("over18")!="1") {
- $("#dialog_div").css('zIndex',9999);
- $("#dialog_div").dialog({
- autoOpen: true,
- show: "blind",
- hide: "explode",
- buttons: {
- "是,我已滿18歲": function() {
- Cookies.set("over18", '1');
- $(this).dialog("close");
- },
- "請離開": function() { $(this).dialog("close");type : "cancel"; }
- }
- });
- $("#opener").click(function() {
- $("#dialog_div").dialog("open");
- return false;
- });
- }
- });
-
- </script>
-
- <div id="dialog_div" style="display: none;" title="電腦網際網路分級辦法">本區域依『電腦網際網路分級辦法』歸類為限制級
- 限定為年滿18歲已具有完整行為能力且願接受本站內影音內容
- 及各項條款之網友才可瀏覽,未滿18歲謝絕進入。
- 為防範未滿18歲之未成年網友瀏覽網路上限制級內容的圖文資訊
- 建議您可進行網路分級基金會TICRF分級服務的安裝與設定。
- 依電腦網路內容分級法,未滿18歲不得瀏覽。</div>
複製代碼 網站架設
文章出處: NetYea 網頁設計